当前位置:首页 / 新闻中心 / 网页设计
如何通过布局网站设计优化网页内容划分
文章来源:信达互联 人气:213发表时间:2017-01-20
设计不只是添加文本和图像到您的网页和最好的希望是简单的。一个恒星的布局有助于吸引观众,引导他们到你的内容的最重要的部分。值得庆幸的是,有可以使设计过程更容易策略丰富。
在这篇文章中,我们将为你创造一个平衡的布局,网站提供的四个小技巧,比如使用空白和重复的重要设计元素。自始至终,我们也会告诉你如何使用分的功能把一些元素的生活。让我们开始吧。
为什么你的页面布局是重要的
你的页面布局可以是人与人之间的差异离开您的网站几乎立刻,或粘贴在阅读你的内容。总之,正确的布局可以吸引游客,他们最重要的内容,并鼓励他们停留在你的网站。
当然,人们会而不是他们的时间spend看着一个设计精美的网站不是平原。很简单,一个不起眼的网站访问者参与到输。
同时获得网站访问者是一回事,让他们以某种方式行事时,他们已经降落完全是另一回事。最终,你希望你的最重要的内容被消耗,和你呼吁采取行动(CTA)应遵循。事实上,实际的人类心灵期待和希望CTA–所以你要做的是引导读者在正确的方向与正确的布局。
4布局设计技巧来优化你的网站内容
而本文的提示将覆盖各种设计元素,让你开始,也有无数的网站来帮助你找到布局的启示。网站如awwwards展示伟大的,高品质的例子–和即使Pinterest可能是灵感的源泉。至于技巧,让我们看一看!
1。使用网格系统
在网站设计中,网格是可见的或假想的水平线和垂直线作为指导帮助你组织和安排你的内容。在策划自己的网格系统,你也可以将其他设计等技术的使用焦点和三分法
一个好的焦点,无论是文本,图像或块的一部分,应该抓住读者的注意力。它往往是放在页面的中心,或者你的网格的中心部分。
三分法是基于在三个垂直或水平的网页分割的概念。然而,这并不一定意味着不同的内容部分已经出现在三列,有的可能跨越两。例如,许多网页–如我们的博客–有一个侧边栏,占第三,而主要的文本跨越左、中1/3。
使用迪维生成器可以很容易地创建一个网格的元素。例如,应用规则的三分之一,实际上你可以创建三列,每三列:

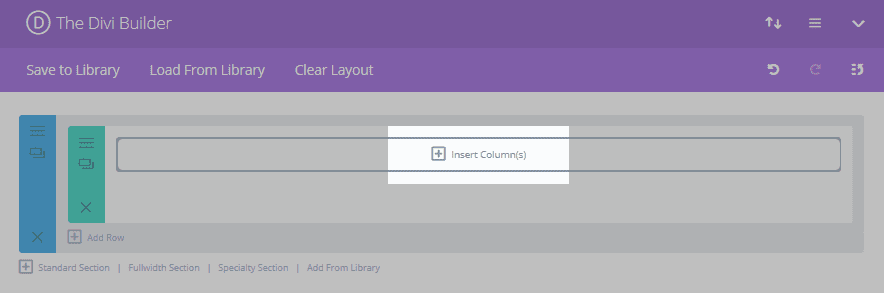
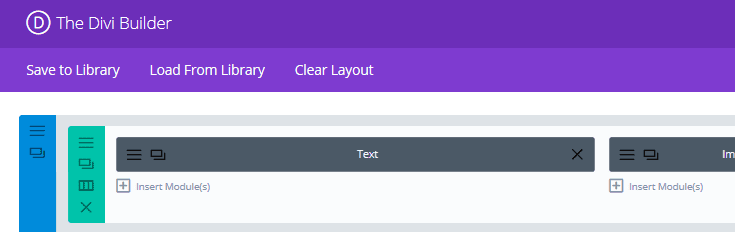
创建网格,首先进入分Builder和点击插入列(S):

在弹出的选择三列选项:
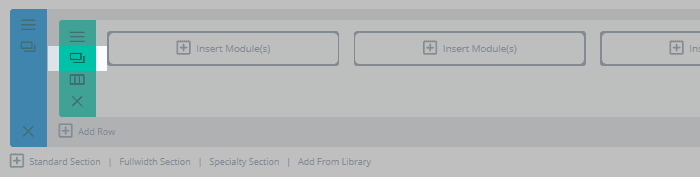
下一步,点击复制按钮两次,你会三格有一三,准备好你的内容:

当然,这不是一个伟大的布局的唯一因素。在你引导读者也至关重要。
2。结构的内容放在“z-pattern '或'“F型”的
这取决于你的显示内容的类型,绝大多数人的阅读方式在一定的网页。眼球追踪研究采用热地图显示最常见的模式是f-patterns和z-patterns。你可以利用这方面的知识,你的优势来引导读者到页面的最重要的领域。
当读者浏览你的网站的顶部从左到右,然后看着你的页面从上到下,这是一个“F型”。他们通常适用于更多的大量文本的页面,比如博客,它展示了你的内容用副标题的重要性。
相反,读者扫描你的网站的顶部从左到右,斜下到底部,然后再从左到右是说是在z-pattern阅读。它们适用于简单的页面,特别是那些与CTA。这就是为什么人们常常建议把你的CTA在页面的右下角。当然,在你的页面底部的其他信息也应该以吸引他们点击CTA提供给读者足够的信息。这个快速发芽主页是一个很好的例子:
标志和导航菜单引导你页面的顶部。眼睛是那么的吸引到页面中间的一张脸的粗体文本和图像,希望这将吸引你读的销售拷贝。最后,明亮的白色让你在地址栏的主要内容的底部,CTA按钮。
在Divi,模块化系统,使创建f-patterns和z-patterns简单。你可以开始在迪维生成器创建你的总体布局和内容,然后调整它在实时使用可视化生成器
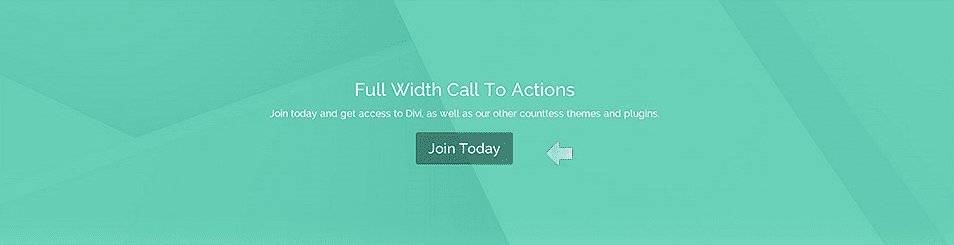
当然,同样重要的是,CTA本身是可点击的。我们的CTA的模块划分可以帮助说服你的读者点击:

在这个模块,你有无穷无尽的选择,创造了令人难以置信的CTAs。你可以控制大小,字体,颜色等选项,甚至可以让他们粘所以他们永远卡在的地方。
三.重复重要的设计元素
重复的元素是我们经常添加到我们的设计思维。保持相同的字体和大小标题,或使用相同的子弹点风格在一块,是单元重复常见的例子。然而,它也可以扩展到图像、图形、色彩、空间关系、以及几乎任何你能想到的组件设计。
元素重复注射进你的布局的一致性,并结合个人的组件创建一个更具凝聚力和吸引力的设计。它也可以帮助读者用最少的混乱的导航页。例如,采取缓冲的主页:
这表明,标志画面的焦点图像内的重复。纸飞机也像纸样子的标志板,使整个页面看起来更连贯的意义。
在把复制的元素是超级容易。只要浏览到您所选择的元素在迪维生成器,并单击复制按钮复制元素。从这里,你可以拖放元素在您的网页上的其他地方,并调整而不影响您的原:
同样的,你可以保存布局未来创造一致性在你的网站–我们会有更多的关于这一点以后。
4.适当使用空格
白色的空间–或者称为“负空间–只是一页的空白部分,不占用的内容。白色空间的使用往往被忽视。很多设计师发现它诱人,力图在尽可能多的信息。然而,当谈到保持观众的参与,似乎那么真的可以更,和适当的使用白色空间是关键
这里有一些提示适当使用白色空间:
调整幅度约副本增加利润的大小可以复制部分。这使得页面显得不那么杂乱的文字更容易阅读。
增加空间之间的段落增加段落之间的间距可以打破文字和较长的文章看起来不那么吓人。
调整行高和字母间距你可以调整线和字母来确保你的文本尽可能可读性之间的空间。
环绕你的焦点与白色空间。白色空间增添了周围的焦点,如图片或标题,可以使它更为突出。
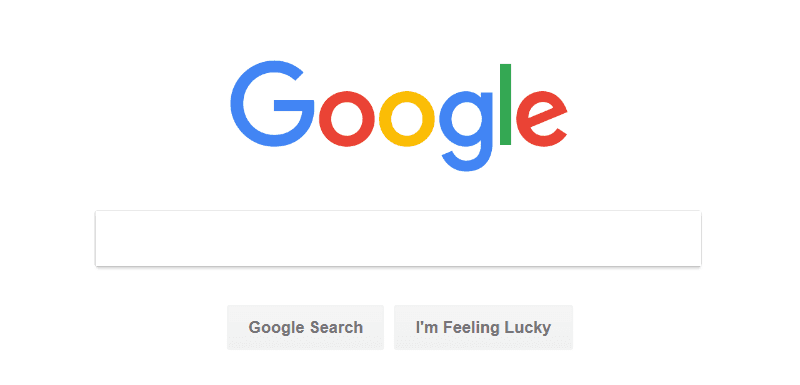
一个真实的例子,该谷歌主页是一个好的例子,事实上任何其他–,它以事物发展到极端:

苹果另一家公司是谁使用焦点(通常是产品形象和头)被大量的白色空间:
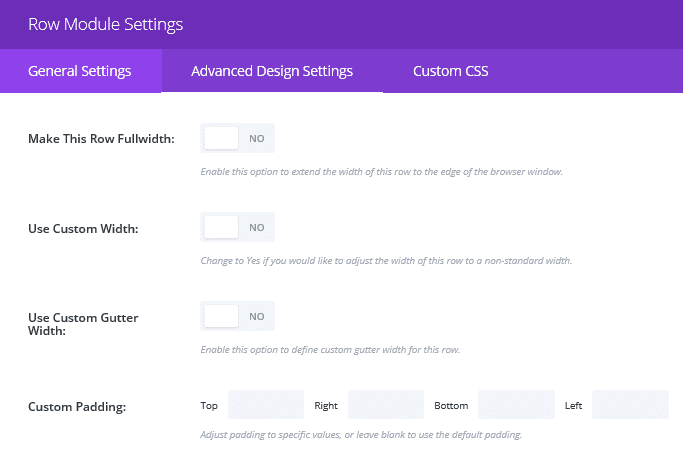
这可以帮助你使你调整在你的部分,边缘和填充的行,创建只白色空间适量和模块。例如,调整行,点击菜单按钮,选择你需要显示的无数:

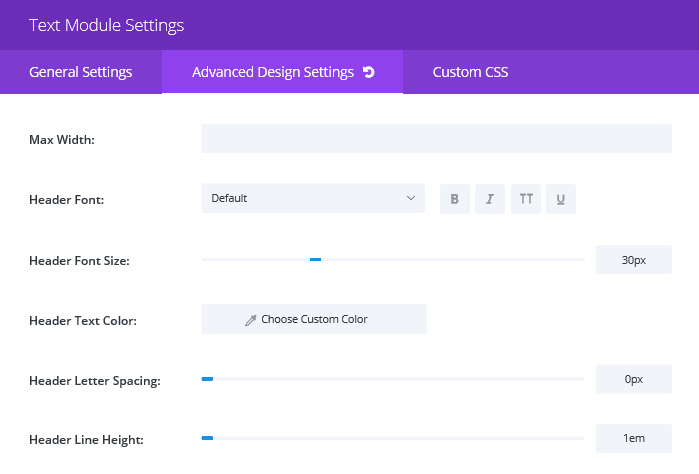
当你在一个模块中的文本,通常有选项来调整你的行高和文字的间距。例如,在一个文本模块,进入先进的设计设置屏幕,以及特征之间你会发现你有高度和间距的选择:

可以相应调整直到你快乐。你也可以选择让这些变化以视觉生成器来看看你的变化会实时。
最后,即使更多白色的空间,你可以使用一个分频器模块。这使您可以创建单独的模块之间的线路或一些空白空间,几乎所有的页面。
多少分可以帮助你保持你的布局设计一致
一旦你制作完美的布局,你可能不会想用它只有一次。节约你的布局意味着你可以使用它在您的网站的多个页面。这不仅节省了大量的时间和精力,而且还创造了一种在您的网页的统一性和熟悉性,这有助于读者的体验。
这是简单的做内分。一旦你与你的布局选择快乐,保存到库在Divi Builder的左上角:

在弹出对话框中,输入你想用你的新设计的名称,并打保存:
找回你的布局未来的使用,选择负载从图书馆在迪维生成器…
…然后去添加从图书馆选项卡,然后选择要使用的布局:
编辑你的布局,你可以从你的WordPress仪表盘访问它们。选择分,点击分图书馆查看你保存的布局
相关推荐:网站正在建设中

排行榜
推荐文章
- 1. 电商网站建设多少钱?
- 2. 网站建设,如何提高网站转化率?
- 3. 北京网站设计赢在细节
- 4. 网站制作交互设计中的技巧
- 5. 北京网页设计怎么做才能更加...
- 6. 公司网站建设好之后都有哪些...
- 7. 网站改版中的SEO要注意哪些问题?
- 8. 电子商务网站的网页设计趋势















