当前位置:首页 / 新闻中心 / 网站建设
建站技术_建站指南_建站教程_网站建设技术交流
文章来源:信达互联 人气:247发表时间:2016-11-11
把网站建设技术揉进Web发展的历程中,从技术和历史的视角来一起看,我们就知道这些技术诞生的背景以及解决的问题了。
1、Web的诞生
提到Web,不得不提一个词就是“互联网”。Web是World Wide Web的简称,中文译为万维网。“万维网”和我们经常说的“互联网”是两个联系极其紧密但却不尽相同的概念。今天“互联网”三个字已经承载了太多的内涵,提到互联网,我们通常想到的一种战略思维,或者是一种颠覆传统的商业模式。抛开那些纷繁凌乱的商业化概念,回归技术本身,互联网就是指通过TCP/IP协议族互相连接在一起的计算机网络。而Web是运行在互联网上的一个超大规模的分布式系统。Web设计初衷是一个静态信息资源发布媒介,通过超文本标记语言(HTML)描述信息资源,通过统一资源标识符(URI)定位信息资源,通过超文本转移协议(HTTP)请求信息资源。HTML、URL和HTTP三个规范构成了Web的核心体系结构,是支撑着Web运行的基石。用通俗的一点的话来说,客户端(一般为浏览器)通过URL找到网站,发出HTTP请求,服务器收到请求后返回HTML页面。可见,Web是基于TCP/IP协议的,TCP/IP协议把计算机连接在一起,而Web在这个协议族之上,进一步将计算机的信息资源连接在一起,形成我们说的万维网。大家开发的Web应用本质上就是可以提供信息或者功能的Web资源,成为Web这个全球超大规模分布式系统中的一部分。在技术层面进一步理解Web和互联网,建议找一本计算机网络的书去看看,了解一下计算机网络的分层结构和发展历史。
1991年8月6日,Tim Berners Lee在alt.hypertext新闻组贴出了一份关于World Wide Web的简单摘要,标志了Web页面在Internet上的首次登场。最早Web主要被一帮科学家们用来共享和传递信息,全世界的Web服务器也就几十台。第一个Web浏览器是Berners Lee在NeXT机器上实现,也只能跑在NeXT机器上,苹果和乔布斯的粉丝对NeXT的历史肯定耳熟能详。真正使得Web开始流行起来的是Mosaic浏览器,这便是曾经大名鼎鼎的Netscape Navigator的前身。Berners Lee在1993年建立了万维网联盟(World Wide Web Consortium,W3C),负责Web相关标准的制定。浏览器的普及和W3C的推动,使得Web上可以访问的资源逐渐丰富起来。这个时候Web的主要功能就是浏览器向服务器请求静态HTML信息。95年的时候马云在美国看到了互联网,
2、动态内容的出现:CGI
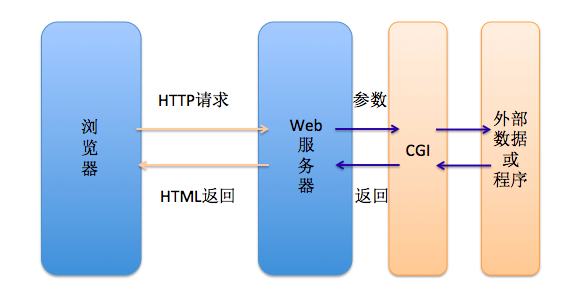
最初在浏览器中主要展现的是静态的文本或图像信息,GIF图片则第一次为HTML页面引入了动态元素。不过人们已经不仅仅满足于访问放在Web服务器上的静态文件,1993年CGI(Common Gateway Interface)出现了,Web上的动态信息服务开始蓬勃兴起。CGI定义了Web服务器与外部应用程序之间的通信接口标准,因此Web服务器可以通过CGI执行外部程序,让外部程序根据Web请求内容生成动态的内容。Perl因为跨操作系统和易于修改的特性成为CGI的主要编写语言。当然,CGI可以用任何支持标准输入输出和环境变量的语言编写,比如Shell脚本,C/C++语言,只要符合接口标准即可。比如你用C语言编写CGI程序,你把希望返回的HTML内容通过printf输出就可以发送给Web服务器,进而返回给用户。

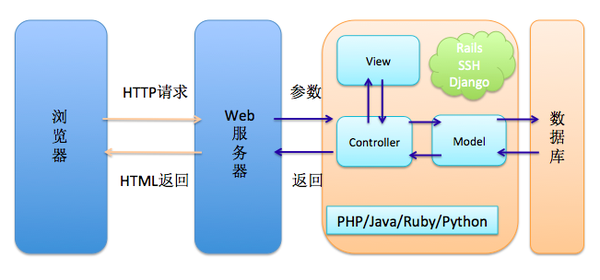
3、Web编程脚本语言:PHP/ASP/JSP
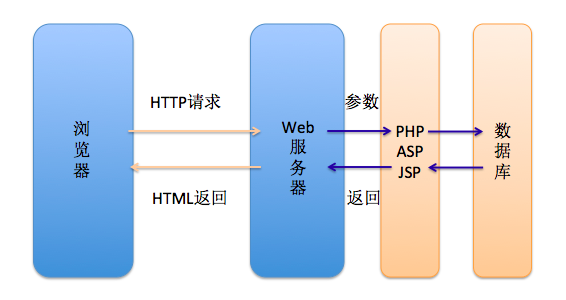
这个时候我们已经可以在Web上提供动态功能了,比如网站访问的计数,表单的处理。CGI对每个请求都会启动一个进程来处理,因此性能上的扩展性不高。另外,想象一下用在Perl和C语言中的程序中去输出一大堆复杂的HTML字符串,是不是有点蛋疼,可读性和维护性是个大问题。为了处理更复杂的应用,一种方法是把HTML返回中固定的部分存起来(我们称之为模版),把动态的部分标记出来,Web请求处理的时候,你的程序先生成那部分动态的内容,再把模版读入进来,把动态内容填充进去,形成最终返回。举个例子,搜索一个关键词,搜索引擎的Web服务器可以先从后台索引服务器里拿到数据,然后把这些数据填充到返回结果的HTML模版中,返回给浏览器。但是这件事情自己来做显然太繁琐而且是重复劳动。于是1994年的时候,PHP诞生了,PHP可以把程序(动态内容)嵌入到HTML(模版)中去执行,不仅能更好的组织Web应用的内容,而且执行效率比CGI还更高。之后96年出现的ASP和98年出现的JSP本质上也都可以看成是一种支持某种脚本语言编程(分别是VB和Java)的模版引擎。96年W3C发布了CSS1.0规范。CSS允许开发者用外联的样式表来取代难以维护的内嵌样式,而不需要逐个去修改HTML元素,这让HTML页面更加容易创建和维护。此时,有了这些脚本语言,搭配上后端的数据库技术,Web更是开始大杀四方了,像电子商务这样的应用系统也可以通过Web技术来构建。Web已经从一个静态资源分享媒介真正变为了一个分布式的计算平台了。反过来看,你也应该知道,不是只有当今这些流行脚本语言可以写Web应用,C语言一样可以做这件事情。前面举的搜索引擎通过C语言来获取数据和渲染Web页面的例子在追求极致访问速度的互联网公司是非常常见的,但是脚本语言在开发效率上更胜一筹。

4、分布式企业计算平台:J2EE/.Net
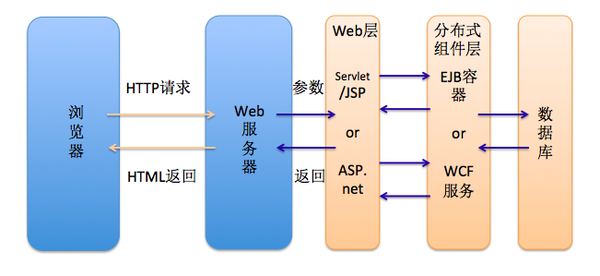
Web开始广泛用于构建大型应用时,在分布式、安全性、事务性等方面的要求催生了J2EE(现在已更名为Java EE)平台在1999年的诞生,从那时开始为企业应用提供支撑平台的各种应用服务器也开始大行其道。Java Servlet、Java Server Pages (JSP)和Enterprise Java Bean (EJB )是Java EE中的核心规范,Servlet和JSP是运行在服务器端的Web组件,EJB运行在服务器端的业务组件,是一种分布式组件技术。2000年随之而来的.net平台,其http://ASP.net 构件化的Web开发方式以及Visual http://Stidio.net开发环境的强大支持,大大降低了开发企业应用的复杂度。http://ASP.Net 第一次让程序员可以像拖拽组件来创建Windows Form程序那样来组件化地创建Web页面,Java平台后来出现的JSF也承袭了这一思想。两大平台在相互竞争和模仿中不断向前发展。

5、框架横飞的年代:MVC,ORM
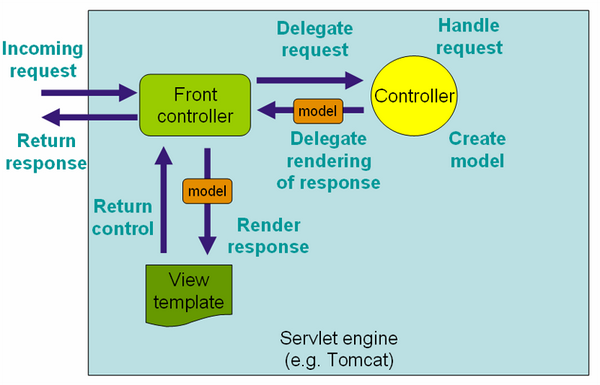
两大平台诞生之后,组件化编程技术盛极一时,Web技术的发展开始了一段框架横飞的年代,各种辅助Web开发的技术框架层出不穷。虽然脚本语言大大提高了应用开发效率,但是试想一个复杂的大型Web应用,访问各种功能的URL地址纷繁复杂,涉及到的Web页面多种多样,同时还管理着大量的后台数据,因此我们需要在架构层面上解决维护性和扩展性等问题。这个时候,MVC的概念被引入到Web开发中来了。2004年出现的Struts就是当时非常流行的Java Web开发的MVC框架。MVC早在1978年就作为Smalltalk的一种设计模式被提出来了,应用到Web应用上,模型Model用于封装与业务逻辑相关的数据和数据处理方法,视图View是数据的HTML展现,控制器Controller负责响应请求,协调Model和View。Model,View和Controller的分开,是一种典型的关注点分离的思想,不仅使得代码复用性和组织性更好,使得Web应用的配置性和灵活性更好。这是Spring MVC的示意图,典型的MVC架构。

此外,数据访问也逐渐通过面向对象的方式来替代直接的SQL访问,出现了ORM(Object Relation Mapping)的概念,2001年出现的Hibernate就是其中的佼佼者,已经成为Java持久层的规范JPA的主要参考和实现。更多的全栈框架开始出现,比如2003年出现的Java开发框架Spring,同时更多的动态语言也被加入到Web编程语言的阵营中,2004年出现的Ruby开发框架Rails,2005出现的Python开发框架Django,都提供了全栈开发框架,或者自身提供Web开发的各种组件,或者可以方便的集成各种组件。比如Spring基于IoC和AOP思想可以方便得整合出全套Web开发组件,SSH(Struts+Spring+Hibernate)一度成为Java Web开发的标配。值得一提的时Rails这个MVC框架,26岁的丹麦大神David Heinemeier Hansson在开发著名项目管理软件BaseCamp的过程中形成,Ruby语言本身在快速开发上的优势,加上Rails诸如崇尚DRY(Don't)Repeat Yourself)原则, 约定优于配置,拥抱REST等特性,使其迅速成为一个极其流行的Web开发框架。

6、回归Web本质:REST
注意,看到这里的时候,你会发现Web开发的重点已经不在于HTTP/HTML/URL这样的Web基础架构了,而是各种平台下的各种框架和组件技术(MVC/ORM/分布式组件技术等等)。所以今天很多人可能会用一个MVC框架构建Web网站,但是可能并不了解Web本身。2000年的时候,Roy Fielding在他的博士论文中从构架风格的角度来剖析了Web本身,将Web内在的设计原则和思路系统得论述出来。Roy Fielding是HTTP协议的主要设计者,也是Apache服务器项目的联合创始人,他的这篇博士论文提出来的REST(Representation State Transformation)也成为一种流行的Web架构风格。REST鼓励基于URL来组织系统功能,充分利用HTTP本身的语义,而不是仅仅将HTTP作为一种远程数据传输协议。Web应用的开发应该回归Web的本质特征。Rails在发展过程中也完全拥抱REST,成为REST的坚定支持者。有些人认为REST和MVC是两种对立的风格,其实不尽然,两者是互为补充的,从Rails是一个全面支持REST的MVC框架这一点就可窥见。
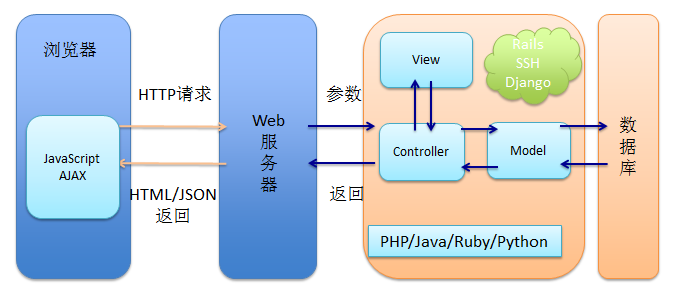
7、浏览器端的魔术:AJAX
Web应用同时涉及到浏览器端和服务器端,之前的介绍除了简单提到了CSS规范之外,主要关注的是服务器端的技术发展。在客户端,1995年NetScape公司设计的JavaScript被用作浏览器上运行脚本语言为网页增加动态性。微软随后推出类似JScript,但是缺乏统一的语言规范,使得浏览器兼容性成为一个程序员的梦魇。JavaScript最终被提交到欧洲计算机制造商协会(ECMA),做为中立的ECMA开始了标准化脚本语言之路,并将其命名为ECMAScript。JavaScript可以响应浏览器端的用户事件,检测表单的正确性,动态修改HTML页面结构DOM,因此可以减少与服务器端的通信开销,并且做出很酷的页面动态效果。?2005年出现的AJAX这个概念使得JavaScript再次大放异彩?。AJAX即“Asynchronous JavaScript and XML”(异步的JavaScript与XML技术),指的是一套综合了多项技术的浏览器端网页开发技术,可以基于JavaScript的XmlHttpRequest的用于创建交互性更强?的Web应用。AJAX是一种已有技术的mashup,多种技术组合在一起形成了其特色和优势,早在1998年就已经开始有人使用。Google在地图和Gmail等产品中对这项技术的深入应用,以及AJAX这个吸引眼球的名字的提出,使其正式站在了聚光灯下,开始吸引无数人的目光。我们知道Web应用中用户提交表单时就向Web服务器发送一个请求,服务器接收并处理传来的表单,并返回一个新的网页。而前后两个页面中的往往大部分HTML代码是一样的,每次都返回整个页面内容是一种带宽资源的浪费。而AJAX应用仅向服务器发送并取回必须的数据,并在客户端采用JavaScript处理来自服务器响应,更新页面的局部信息。这样不仅浏览器和服务器的数据交换大大减少,而且客户端也可以更加快速地响应用户操作。如果你用Gmail就应该知道,Gmail从来都不刷新页面,所有的请求都是通过AJAX获取数据进行局部更新。AJAX的出现,以及诸如EXTJS、DOJO等一些前端开发框架的出现,也使得单页应用(Single Page Application)在这个时候流行起来。

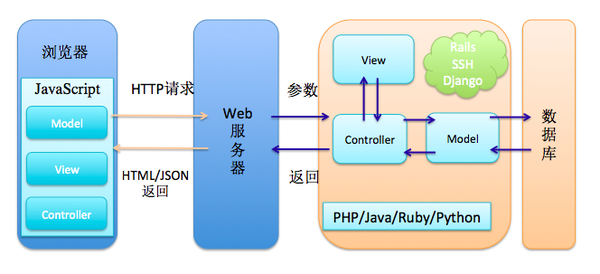
8、前端MVC:Angular/Backbone
这种模式下,前后端的分工非常清晰,前后端的关键协作点是 Ajax 接口,规定好交互接口后,前后端工程师就可以根据约定,分头开工,开发环境中通过Mock等方式进行测试,同时在特定时间节点进行前后端集成测试。但是,随着业务功能的愈发复杂(看看现在的Gmail),这种模式本质上和JSP时代的Web开发并无本质区别,只不过是将复杂的业务逻辑从JSP文件转移到了JavaScript文件中而已。现在,对于一个前端功能、交互复杂的SPA,JavaScript代码很容易膨胀(超过10万行)。很自然地,像服务端从JSP向MVC框架转换的过程一样,前端开发也出现了大量的MVC框架,比较典型的包括BackboneJS, AngularJS, EmberJS, KnockoutJS。总的来说,MV*框架的提出是为了解决前端开发的复杂度,提供一套规则组织代码、分层(MVC),通过合理的组织和分层,前端的代码职责明确、清晰,便于开发与测试。

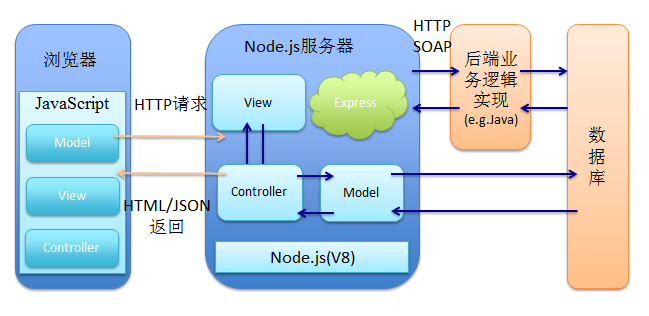
9、JavaScript在服务器端的逆袭:Node
各大浏览器的竞争,使其引擎的性能不断提升,至今Google V8引擎的性能已经足以运行大型Javascript程序。在V8之上加以网络、文件系统等内置模块,形成了如今的Node.js。
随着Node.js的出现,JavaScript开始拥有在服务端运行的能力,它的异步本质使得Node.js在处理I/O密集型业务中优势凸显,而大多Web业务中I/O性能都是瓶颈。eBay、Yahoo、甚至Microsoft Azure纷纷引入Node.js以提升性能。Node.js的package每天都有几千万的下载量。这对前端工程师来说可是一个好消息,精通JavaScript的他们也能够做服务端开发了!虽然现实中并不是这样美好(服务端开发涉及的不仅仅是语言层面),但一种新的开发模式也因此兴起:浏览器端处理展现层逻辑、而服务端Controller这一层以及相关的模板渲染、路由、数据接口以及Session/Cookie先关处理实际上交给了Nodejs来做。通过Nodejs, 意味着前后端很多代码可以复用(例如数据验证逻辑),在需要SEO的场景下也可以选择服务端模板渲染。
但另一方面,JavaScript刚被引入到服务器端开发,其生态环境还未成熟,甚至大量的常用package主版本号都是0。长期用来实现页面逻辑,天生自由的JavaScript,在服务器端开发中,仍未形成统一的开发范型。不同开发原则和编码风格的应用,都将对Node.js项目的性能、可维护性产生重大影响。现在而言,服务器端javascript开发究竟是魔鬼还是天使,仍取决于团队中的开发者。

10、小节
Web技术依然在快速发展,Web本身的基础规范也在不断完善,HTML5和CSS3引入了更多激动人心的特性。回顾Web的发展历史,从某个角度看,就是抽象层次不断提高的一个过程,更高的抽象层次屏蔽更低层的复杂性,从而提高开发效率。每当技术发展到一定程度,出现某些局限性的时候,就会有更优秀的技术出现来突破这些局限性。其实这是计算机技术发展的一个普遍规律,比如高级语言的出现屏蔽了汇编语言的复杂性,帮助我们更快速的编程;数据库技术的出现使得我们无需关心物理存储和访问细节,写简单的SQL语句就能搞定,更进一步,ORM框架使得我们通过一条语句调用一个类的一个方法就能方便就行数据操作。我们应该让自己的技术视野具备一定的高度和广度,看到一门技术的发展规律和发展历程,这是一种技术修养的体现,其实跟人文修养是一样的。同时也应该具有一定的深度,因为我们往往站在比较高的抽象层次,比如今天你写几行代码就能把数据库创建好,增删改查的功能也自动生成好了,但是成为高手需要你对底层的原理机制有更透彻的理解,真正遇到问题的时候才能抽丝剥茧迎刃而解。
相关推荐:如何建立个人网站

排行榜
推荐文章
- 1. 电商网站建设多少钱?
- 2. 网站建设,如何提高网站转化率?
- 3. 北京网站设计赢在细节
- 4. 网站制作交互设计中的技巧
- 5. 北京网页设计怎么做才能更加...
- 6. 公司网站建设好之后都有哪些...
- 7. 网站改版中的SEO要注意哪些问题?
- 8. 电子商务网站的网页设计趋势















